搜索到
59
篇与
的结果
-

-
 WordPress通过代码实现文章部分内容密码可见 前言今天在更新网站的时候有个新需求,需要输入密码才可以获取文章的部分内容,于是就自己捣鼓出了一点代码!{dotted startColor="#ff6c6c" endColor="#1989fa"/}第一步:PHP代码在你的主题文件 functions.php 末尾添加下面代码,最好自己写上注释的开头和结尾,以免后期混淆或者记不住改了哪里的代码。比如:############ 文章部分内容输入密码可见 开始 ########### 代码正文 ############ 文章部分内容输入密码可见 结束 ###########//文章部分内容输入密码可见 开始 // assets/css/main.min.css 也添加了css样式 /** * WordPress文章部分内容密码保护短代码功能 (自动聚焦优化版) */ function custom_password_protected_shortcode($atts, $content = null) { $atts = shortcode_atts(array('key' => ''), $atts); $password = $atts['key']; if (empty($password) || is_null($content)) { return '<p style="color: red;">错误:未正确设置密码保护内容。</p>'; } if (isset($_POST['custom_password_key']) && $_POST['custom_password_key'] === $password) { return '<div class="custom-unlocked-content">' . do_shortcode($content) . '</div>'; } elseif (isset($_POST['custom_password_key']) && $_POST['custom_password_key'] !== $password) { $error_message = '<p class="password-error">密码错误,请重试。</p>'; } else { $error_message = ''; } // 为容器添加ID用于JS定位,并在表单上添加悬停监听的基础标记 $form = ' <div class="custom-locked-content" id="custom-locked-area"> <div class="locked-message"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewBox="0 0 16 16"> <path d="M8 1a2 2 0 0 1 2 2v4H6V3a2 2 0 0 1 2-2zm3 6V3a3 3 0 0 0-6 0v4a2 2 0 0 0-2 2v5a2 2 0 0 0 2 2h6a2 2 0 0 0 2-2V9a2 2 0 0 0-2-2z"/> </svg> 此部分内容受密码保护。将鼠标移至此区域即可输入密码。 </div> <form method="post" class="custom-password-form" id="custom-password-form"> <input type="password" name="custom_password_key" placeholder="请输入访问密码" required id="custom-password-input" /> <button type="submit">解锁内容</button> </form> ' . $error_message . ' </div> '; return $form; } add_shortcode('secret', 'custom_password_protected_shortcode'); /** * 加入自动聚焦的JS代码 */ function add_auto_focus_script() { ?> <script type="text/javascript"> document.addEventListener('DOMContentLoaded', function() { const lockedArea = document.getElementById('custom-locked-area'); const passwordInput = document.getElementById('custom-password-input'); if (lockedArea && passwordInput) { // 鼠标悬停在保护区域时,聚焦到输入框 lockedArea.addEventListener('mouseenter', function() { passwordInput.focus(); }); // 可选:为了让用户体验更流畅,可以防止因焦点离开导致的小问题 // 例如,当鼠标在表单内移动时,保持输入框处于可输入状态。 lockedArea.addEventListener('mouseleave', function(e) { // 简单的判断:如果鼠标离开去了非表单区域,可以不处理焦点 // 如果要去往按钮或其他地方,则不清除焦点 if (!lockedArea.contains(e.relatedTarget)) { // 这里可以选择不做任何操作,或者 blur(失焦) // passwordInput.blur(); } }); } }); </script> <?php } add_action('wp_footer', 'add_auto_focus_script'); //文章部分内容输入密码可见 结束第二步:css样式到WordPress的主题样式文件 main.css 样式文件里添加下面代码;如果是第三方主题有可能会改名,比如 main.min.css 等,主题样式文件一般位于主题目录下 /assets/css 文件夹。 /*e-secret 文章部分内容输入密码可见css 开始*/ /* 受密码保护内容的样式 */ /* 为密码保护容器添加悬停效果,提示用户可交互 */ .custom-locked-content { background: linear-gradient(135deg, #f5f7fa 0%, #c3cfe2 100%); padding: 25px; border-radius: 12px; border-left: 5px solid #3498db; text-align: center; margin: 25px 0; box-shadow: 0 4px 12px rgba(0, 0, 0, 0.05); transition: all 0.3s ease; cursor: pointer; /* 暗示此处可点击/交互 */ } /* 悬停时增强容器视觉效果 */ .custom-locked-content:hover { box-shadow: 0 6px 20px rgba(0, 0, 0, 0.1); transform: translateY(-2px); border-left-color: #2980b9; } /* 锁定消息样式 */ .custom-locked-content .locked-message { font-weight: 600; color: #2c3e50; margin-bottom: 15px; font-size: 1.05em; } /* 密码表单样式 */ .custom-password-form { display: flex; justify-content: center; gap: 10px; margin-top: 15px; } /* 输入框获得焦点时的样式(无论是自动聚焦还是手动点击) */ .custom-password-form input[type="password"] { padding: 12px 16px; border: 2px solid #dce1e6; /* 初始边框稍粗 */ border-radius: 6px; width: 250px; font-size: 15px; transition: all 0.3s ease; } /* 当输入框通过JS自动聚焦或用户点击时,改变样式 */ .custom-password-form input[type="password"]:focus { border-color: #3498db; outline: none; box-shadow: 0 0 0 3px rgba(52, 152, 219, 0.2); background-color: #fff; } /* 按钮样式 */ .custom-password-form button { background-color: #3498db; color: white; border: none; padding: 12px 24px; border-radius: 6px; cursor: pointer; font-size: 15px; font-weight: 600; transition: background-color 0.3s ease; } .custom-password-form button:hover { background-color: #2980b9; } /* 移动端适配 */ @media (max-width: 600px) { .custom-password-form { flex-direction: column; } .custom-password-form input[type="password"] { width: 100%; } } /* 解锁后内容的专属样式 */ .custom-unlocked-content { margin: 2.5rem 0; padding: 2rem; background: linear-gradient(135deg, #f0fff4 0%, #f8fdf9 100%); /* 浅绿色渐变背景,暗示安全/成功 */ border: 1px solid #c6f6d5; /* 柔和的绿色边框 */ border-left: 5px solid #38a169; /* 左侧粗边框,作为醒目标识 */ border-radius: 12px; /* 统一的圆角 */ box-shadow: 0 4px 12px rgba(0, 0, 0, 0.05); /* 轻微的阴影提升层次感 */ position: relative; /* 为可能的装饰性元素定位做准备 */ animation: fadeInUp 0.5s ease-in-out; /* 解锁时的浮现动画 */ } /* 可选:在解锁内容区域顶部添加一个“已解锁”小标签 */ .custom-unlocked-content::before { content: "已解锁 ✅"; /* 标签文字,可以用图标字体更美观 */ position: absolute; top: 0.75rem; right: 0.75rem; background-color: #38a169; color: white; padding: 0.25rem 0.75rem; border-radius: 20px; font-size: 0.75rem; font-weight: 600; } /* 解锁内容的内部元素样式 */ .custom-unlocked-content p, .custom-unlocked-content div, .custom-unlocked-content ul, .custom-unlocked-content ol { color: #2d3748; /* 保持内容文字清晰可读 */ /* 其他样式继承主题,确保内容正常显示 */ } /* 解锁动画 */ @keyframes fadeInUp { from { opacity: 0; transform: translateY(10px); } to { opacity: 1; transform: translateY(0); } } /* 响应式设计:在移动设备上调整内边距和标签位置 */ @media (max-width: 768px) { .custom-unlocked-content { padding: 1.5rem; margin: 2rem 0; } .custom-unlocked-content::before { top: 0.5rem; right: 0.5rem; font-size: 0.7rem; } } /*e-secret 文章部分内容输入密码可见css 结束*/第三步:使用短码如何实现?在编辑文章时使用短码包围要隐藏的内容,如下即可。隐藏内容,请前往内页查看详情{dotted startColor="#ff6c6c" endColor="#1989fa"/}未输入密码时候预览图如下密码输入错误时预览图如下输入正确密码后显示隐藏的内容预览图如下结语感觉有个bug,就是同一篇文章放两个不一样的密码的内容,正确一个另外一个会提示错误,反正就是错误一个两个都会提示错误,能用就行,后面有时间再改吧!
WordPress通过代码实现文章部分内容密码可见 前言今天在更新网站的时候有个新需求,需要输入密码才可以获取文章的部分内容,于是就自己捣鼓出了一点代码!{dotted startColor="#ff6c6c" endColor="#1989fa"/}第一步:PHP代码在你的主题文件 functions.php 末尾添加下面代码,最好自己写上注释的开头和结尾,以免后期混淆或者记不住改了哪里的代码。比如:############ 文章部分内容输入密码可见 开始 ########### 代码正文 ############ 文章部分内容输入密码可见 结束 ###########//文章部分内容输入密码可见 开始 // assets/css/main.min.css 也添加了css样式 /** * WordPress文章部分内容密码保护短代码功能 (自动聚焦优化版) */ function custom_password_protected_shortcode($atts, $content = null) { $atts = shortcode_atts(array('key' => ''), $atts); $password = $atts['key']; if (empty($password) || is_null($content)) { return '<p style="color: red;">错误:未正确设置密码保护内容。</p>'; } if (isset($_POST['custom_password_key']) && $_POST['custom_password_key'] === $password) { return '<div class="custom-unlocked-content">' . do_shortcode($content) . '</div>'; } elseif (isset($_POST['custom_password_key']) && $_POST['custom_password_key'] !== $password) { $error_message = '<p class="password-error">密码错误,请重试。</p>'; } else { $error_message = ''; } // 为容器添加ID用于JS定位,并在表单上添加悬停监听的基础标记 $form = ' <div class="custom-locked-content" id="custom-locked-area"> <div class="locked-message"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewBox="0 0 16 16"> <path d="M8 1a2 2 0 0 1 2 2v4H6V3a2 2 0 0 1 2-2zm3 6V3a3 3 0 0 0-6 0v4a2 2 0 0 0-2 2v5a2 2 0 0 0 2 2h6a2 2 0 0 0 2-2V9a2 2 0 0 0-2-2z"/> </svg> 此部分内容受密码保护。将鼠标移至此区域即可输入密码。 </div> <form method="post" class="custom-password-form" id="custom-password-form"> <input type="password" name="custom_password_key" placeholder="请输入访问密码" required id="custom-password-input" /> <button type="submit">解锁内容</button> </form> ' . $error_message . ' </div> '; return $form; } add_shortcode('secret', 'custom_password_protected_shortcode'); /** * 加入自动聚焦的JS代码 */ function add_auto_focus_script() { ?> <script type="text/javascript"> document.addEventListener('DOMContentLoaded', function() { const lockedArea = document.getElementById('custom-locked-area'); const passwordInput = document.getElementById('custom-password-input'); if (lockedArea && passwordInput) { // 鼠标悬停在保护区域时,聚焦到输入框 lockedArea.addEventListener('mouseenter', function() { passwordInput.focus(); }); // 可选:为了让用户体验更流畅,可以防止因焦点离开导致的小问题 // 例如,当鼠标在表单内移动时,保持输入框处于可输入状态。 lockedArea.addEventListener('mouseleave', function(e) { // 简单的判断:如果鼠标离开去了非表单区域,可以不处理焦点 // 如果要去往按钮或其他地方,则不清除焦点 if (!lockedArea.contains(e.relatedTarget)) { // 这里可以选择不做任何操作,或者 blur(失焦) // passwordInput.blur(); } }); } }); </script> <?php } add_action('wp_footer', 'add_auto_focus_script'); //文章部分内容输入密码可见 结束第二步:css样式到WordPress的主题样式文件 main.css 样式文件里添加下面代码;如果是第三方主题有可能会改名,比如 main.min.css 等,主题样式文件一般位于主题目录下 /assets/css 文件夹。 /*e-secret 文章部分内容输入密码可见css 开始*/ /* 受密码保护内容的样式 */ /* 为密码保护容器添加悬停效果,提示用户可交互 */ .custom-locked-content { background: linear-gradient(135deg, #f5f7fa 0%, #c3cfe2 100%); padding: 25px; border-radius: 12px; border-left: 5px solid #3498db; text-align: center; margin: 25px 0; box-shadow: 0 4px 12px rgba(0, 0, 0, 0.05); transition: all 0.3s ease; cursor: pointer; /* 暗示此处可点击/交互 */ } /* 悬停时增强容器视觉效果 */ .custom-locked-content:hover { box-shadow: 0 6px 20px rgba(0, 0, 0, 0.1); transform: translateY(-2px); border-left-color: #2980b9; } /* 锁定消息样式 */ .custom-locked-content .locked-message { font-weight: 600; color: #2c3e50; margin-bottom: 15px; font-size: 1.05em; } /* 密码表单样式 */ .custom-password-form { display: flex; justify-content: center; gap: 10px; margin-top: 15px; } /* 输入框获得焦点时的样式(无论是自动聚焦还是手动点击) */ .custom-password-form input[type="password"] { padding: 12px 16px; border: 2px solid #dce1e6; /* 初始边框稍粗 */ border-radius: 6px; width: 250px; font-size: 15px; transition: all 0.3s ease; } /* 当输入框通过JS自动聚焦或用户点击时,改变样式 */ .custom-password-form input[type="password"]:focus { border-color: #3498db; outline: none; box-shadow: 0 0 0 3px rgba(52, 152, 219, 0.2); background-color: #fff; } /* 按钮样式 */ .custom-password-form button { background-color: #3498db; color: white; border: none; padding: 12px 24px; border-radius: 6px; cursor: pointer; font-size: 15px; font-weight: 600; transition: background-color 0.3s ease; } .custom-password-form button:hover { background-color: #2980b9; } /* 移动端适配 */ @media (max-width: 600px) { .custom-password-form { flex-direction: column; } .custom-password-form input[type="password"] { width: 100%; } } /* 解锁后内容的专属样式 */ .custom-unlocked-content { margin: 2.5rem 0; padding: 2rem; background: linear-gradient(135deg, #f0fff4 0%, #f8fdf9 100%); /* 浅绿色渐变背景,暗示安全/成功 */ border: 1px solid #c6f6d5; /* 柔和的绿色边框 */ border-left: 5px solid #38a169; /* 左侧粗边框,作为醒目标识 */ border-radius: 12px; /* 统一的圆角 */ box-shadow: 0 4px 12px rgba(0, 0, 0, 0.05); /* 轻微的阴影提升层次感 */ position: relative; /* 为可能的装饰性元素定位做准备 */ animation: fadeInUp 0.5s ease-in-out; /* 解锁时的浮现动画 */ } /* 可选:在解锁内容区域顶部添加一个“已解锁”小标签 */ .custom-unlocked-content::before { content: "已解锁 ✅"; /* 标签文字,可以用图标字体更美观 */ position: absolute; top: 0.75rem; right: 0.75rem; background-color: #38a169; color: white; padding: 0.25rem 0.75rem; border-radius: 20px; font-size: 0.75rem; font-weight: 600; } /* 解锁内容的内部元素样式 */ .custom-unlocked-content p, .custom-unlocked-content div, .custom-unlocked-content ul, .custom-unlocked-content ol { color: #2d3748; /* 保持内容文字清晰可读 */ /* 其他样式继承主题,确保内容正常显示 */ } /* 解锁动画 */ @keyframes fadeInUp { from { opacity: 0; transform: translateY(10px); } to { opacity: 1; transform: translateY(0); } } /* 响应式设计:在移动设备上调整内边距和标签位置 */ @media (max-width: 768px) { .custom-unlocked-content { padding: 1.5rem; margin: 2rem 0; } .custom-unlocked-content::before { top: 0.5rem; right: 0.5rem; font-size: 0.7rem; } } /*e-secret 文章部分内容输入密码可见css 结束*/第三步:使用短码如何实现?在编辑文章时使用短码包围要隐藏的内容,如下即可。隐藏内容,请前往内页查看详情{dotted startColor="#ff6c6c" endColor="#1989fa"/}未输入密码时候预览图如下密码输入错误时预览图如下输入正确密码后显示隐藏的内容预览图如下结语感觉有个bug,就是同一篇文章放两个不一样的密码的内容,正确一个另外一个会提示错误,反正就是错误一个两个都会提示错误,能用就行,后面有时间再改吧! -
 mpay码支付宝塔搬家迁移到1panel提示Access denied和500错误解决办法 折腾了几个小时终于将mpay码支付从宝塔迁移到1panel了,不是提示Access denied就是500错误,总算搞定了,最主要的问题就是php版本问题和public目录下的 .htaccess 和 .user.ini文件没有删除的问题。其它搭建步骤基本和宝塔上区别不大!1panel 新建网站:创建网站》选择【运行环境】》运行环境推荐选择PHP8.2.20 太高的版本会有500错误 比如PHP8.4.6就会导致 500 错误,踩过的坑啊 mpay v1 目前测试只能用 PHP 8.2.20 其它版本可能会出错其它端口、域名这些顺着填就好了!第一步:上传从宝塔备份好的mpay源文件和数据库;第二步:将备份的mpay压缩包解压出来,将所有文件复制到 index 文件夹根目录;第三步:网站设置:网站【配置】: 1.运行目录改为 /public 2.运行用户/组直接点击保存,不然会提示Access denied。伪静态:选择thinkphp第四步:上传数据库并导入数据恢复数据库。第五步:删除根目录下的 .htaccess 文件,删除 public 目录下的 .htaccess 和 .user.ini文件,不然会导致Access denied。第六步:修改根目录下的 .env 环境配置文件,填入数据库主机、账号、密码等信息即可;config 文件夹下也有一个名为 database.php 的数据库配置文件,最好也配置一下;{alert type="info"}特殊说明:1panel的数据库主机不是宝塔里面的 127.0.0.1 或 localhost,而是数据库的容器名称,例如 1Panel-mysql-vOFp 这样的一串代码,可以在1panel后台数据库》连接信息》容器连接 处获取。{/alert}第七步:这里用的收钱吧收款码,需要在【计划任务】里添加【账号监听】和【订单监听】即可,其它手机监听或者PC监听自行找教程设置。{alert type="warning"}提示:如果上面都改好了还是不行可以重启一下容器和运行环境。{/alert}---------------2026.1.3 特殊更新-----------------1panel 最新 v2.x 版本安装PHP后默认不安装mysqli和pdo_mysql,mpay搬家搞了几个小时,麻蛋最后安装WordPress测试才提示PHP没有安装mysqli扩展,握草!好吉尔坑,简直了!
mpay码支付宝塔搬家迁移到1panel提示Access denied和500错误解决办法 折腾了几个小时终于将mpay码支付从宝塔迁移到1panel了,不是提示Access denied就是500错误,总算搞定了,最主要的问题就是php版本问题和public目录下的 .htaccess 和 .user.ini文件没有删除的问题。其它搭建步骤基本和宝塔上区别不大!1panel 新建网站:创建网站》选择【运行环境】》运行环境推荐选择PHP8.2.20 太高的版本会有500错误 比如PHP8.4.6就会导致 500 错误,踩过的坑啊 mpay v1 目前测试只能用 PHP 8.2.20 其它版本可能会出错其它端口、域名这些顺着填就好了!第一步:上传从宝塔备份好的mpay源文件和数据库;第二步:将备份的mpay压缩包解压出来,将所有文件复制到 index 文件夹根目录;第三步:网站设置:网站【配置】: 1.运行目录改为 /public 2.运行用户/组直接点击保存,不然会提示Access denied。伪静态:选择thinkphp第四步:上传数据库并导入数据恢复数据库。第五步:删除根目录下的 .htaccess 文件,删除 public 目录下的 .htaccess 和 .user.ini文件,不然会导致Access denied。第六步:修改根目录下的 .env 环境配置文件,填入数据库主机、账号、密码等信息即可;config 文件夹下也有一个名为 database.php 的数据库配置文件,最好也配置一下;{alert type="info"}特殊说明:1panel的数据库主机不是宝塔里面的 127.0.0.1 或 localhost,而是数据库的容器名称,例如 1Panel-mysql-vOFp 这样的一串代码,可以在1panel后台数据库》连接信息》容器连接 处获取。{/alert}第七步:这里用的收钱吧收款码,需要在【计划任务】里添加【账号监听】和【订单监听】即可,其它手机监听或者PC监听自行找教程设置。{alert type="warning"}提示:如果上面都改好了还是不行可以重启一下容器和运行环境。{/alert}---------------2026.1.3 特殊更新-----------------1panel 最新 v2.x 版本安装PHP后默认不安装mysqli和pdo_mysql,mpay搬家搞了几个小时,麻蛋最后安装WordPress测试才提示PHP没有安装mysqli扩展,握草!好吉尔坑,简直了! -
如何提取字由客户端激活的字体 第一种方式【已失效】1、进入C:Users用户名AppDataRoamingSystemDataTemp 这个目录。(文件夹没有这个目录)第二种方式【目前能用 2025-11-10】一、打开字由客户端,选择自己喜欢的字体激活。二、打开文件夹进入C:Users/用户名/AppData/Roaming/hellofont/CoreSync/plugins/livetype 这个目录。打开livetype发现是空白,勾选【隐藏的项目】是没法显示的,需要取消勾选【隐藏受保护的操作系统文件(推荐)】三、使用Windows + R快捷键打开「运行」对话框,执行control folders命令打开「文件资源管理器选项」,切换到「查看」菜单,在「高级设置」中,取消勾选【隐藏受保护的操作系统文件(推荐)】,选择【显示隐藏的文件、文件夹和驱动器】。这时候回到之前的目录我们就能可见r文件夹打开里面我们会看到许多类似 99606-20250603142220000 这样没有后缀的系统文件,这就是字体文件的本地缓存,修改后缀为.tff就可以提取出来了。另外一种显示隐藏文件的方法在要显示隐藏文件夹的目录下,创建一个新的文本文档,在文档中输入以下代码:attrib -h -r -s /s /d,作用是将清除文件夹的所有隐藏属性,然后修改后缀为.bat之后运行即可。附上参考文章(防止网站入侵,登陆可看):{sub}参考文章:https://www.xggm.top/archives/1274.html{/sub}



-
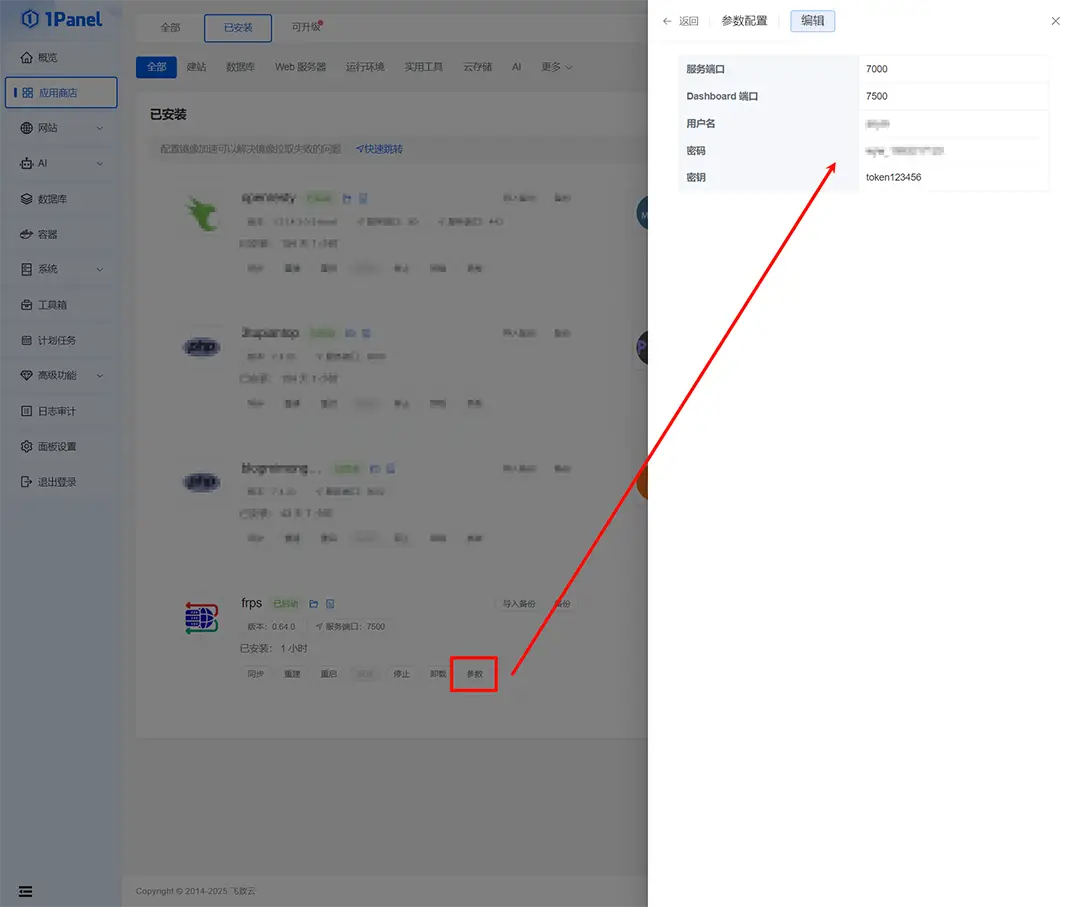
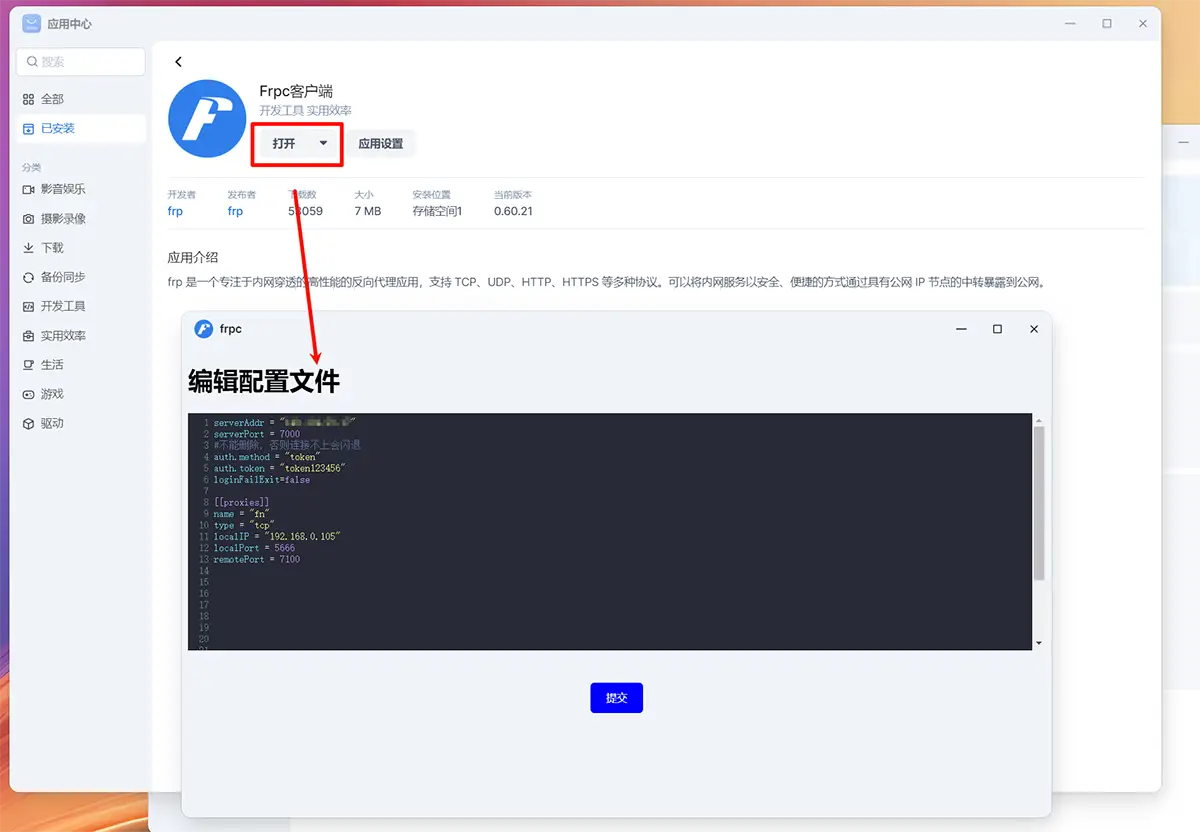
飞牛fnOS fnnas内网穿透frp配置教程(1Panel+frp服务端) 一、简介本文简单介绍了fnnas系统利用frp搭建内网穿透的简约步骤,搭建完成后远程也能访问本地nas系统,抛转引玉,需要搭建远程访问内网其它服务基本原理大差不差。二、系统介绍及版本服务端:1Panel 社区版 v1.10.29-ltsfrps:0.64.0客户端:fnnas:fnOS 0.9.29frpc:0.60.21备注:服务端需要开放端口7500:frp服务端管理面板的默认端口7000:服务端端口,默认7000,不用改7100:远程映射端口,要映射多少个服务就自己开多少端口即可用1Panel的frp服务端基本不需要什么配置,只需要设置自己喜欢的账号密码即可。三、frp服务端基本不需要配置,在1Panel安装frp服务端的时候设置自己好记的账号密码就行了!四、frp客户端配置serverAddr = "149.104.29.18" #服务端IP serverPort = 7000 #服务端端口,默认7000,不用改 auth.method = "token" #鉴权方式,可选值为 token 或 oidc,默认为 token。 auth.token = "token123456" #在 method 为 token 时生效,就是服务端的秘钥,秘钥正确才能鉴权通过。 loginFailExit=false #登陆失败退出,fnnas默认值为false [[proxies]] name = "fn" #【必填】代理名称 type = "tcp" #【必填】代理类型,可选值为 tcp, udp, http, https, tcpmux, stcp, sudp, xtcp。 localIP = "192.168.0.105" #被代理的本地服务 IP,默认为 127.0.0.1,这里我的fnnas是这个IP所以就填这个IP localPort = 5666 #被代理的本地服务端口。 remotePort = 7100 #服务端绑定的端口,用户访问服务端此端口的流量会被转发到对应的本地服务,默认值6000,我这里开的7100端口。说明:1.一定记得要开服务端的端口;飞牛fnOS官方远程访问1.绑定一个账号到本地的飞牛系统;2.开通FNConnect远程访问,官方号称永久免费,也可以自行升级大带宽;3.FN权益 基础版 带宽:2Mbps 月流量:无限流量4.支持浏览器访问和APP访问;5.可以分享本地文件到外网给其它小伙伴下载;



-
 Certimate SSL管理工作流使用教程及说明 简介本次以1Panel为例搭建Certimate SSL管理及自动续期,很简单,有一些坑但不大,摸索一下就能过这些坑!正式步骤1、1Panel 应用商店搜索 Certimate 后点击安装,安装时用默认选项即可,但是要勾选外网访问,不然无法进入Certimate面板,不勾选的话安装时也会提示你安装。2、安装完成后进入Certimate的面板,这里点击服务端口即可进入,一般就是你的服务器IP+端口,默认为8090。如果进不去多半就是服务器安全组没有开放这个端口,自行进入服务器管理后台开发8090端口。默认账号:admin@certimate.fun默认密码:12345678903、登陆后台尽快更改账号和密码,工作流里面新建一个标准工作流,自己填一个自己能明白的名称和描述。4、工作流简介,一个节点一个节点的简单说一下。开始节点开始里面分为手动和自动触发,第一次执行是就手动,后面自动执行就改为自动触发。自动触发里面有Cron表达式,不懂的自己问AI,让AI帮你写,这里给出一个案例;每月第一天1点钟执行表达式为:0 1 1 * * 每月1号和15日凌晨2点执行:0 2 1,15 * * #这里AI有可能给出六位的表达式,只要五位就可以了!失败的节点自行配置通知相关的接口即可。---------------2025.9.30更新-----------------执行失败就去看日志,看执行到哪一步出错了。 一般情况下申请证书都会成功,多半就是ssh那里出错的情况比较多! 以阿里云的ECS为例: 1、阿里云的ECS默认不支持root+密码登陆,所以配置ssh的时候就会登陆不上,要去阿里云那边配置好ssh和秘钥才能登陆; 2、阿里云ECS默认SSH端口不是22端口,需要自己去查一下,我的是225; 3、配置新的密钥对的时候要绑定上你的阿里云ECS,然后保存好密钥的私钥,是一个.pem文件; 4、阿里云SSH需要将IP加入白名单,不然无法登陆,在安全组里面加入服务器的IP地址即可;---------------2025.12.9更新-----------------由于【申请】节点里面的【重复申请】(当上次签发的证书剩余有效期大于 5 天时,再次执行工作流时跳过此申请节点。) 特此将自动执行时间改为每 4 天执行一次,这样就不会有ssl证书掉的情况! Cron 表达式:0 0 */4 * * 含义:在每天午夜(0点0分)检查,如果日期是1、5、9、13...号(即每隔4天),则执行任务。
Certimate SSL管理工作流使用教程及说明 简介本次以1Panel为例搭建Certimate SSL管理及自动续期,很简单,有一些坑但不大,摸索一下就能过这些坑!正式步骤1、1Panel 应用商店搜索 Certimate 后点击安装,安装时用默认选项即可,但是要勾选外网访问,不然无法进入Certimate面板,不勾选的话安装时也会提示你安装。2、安装完成后进入Certimate的面板,这里点击服务端口即可进入,一般就是你的服务器IP+端口,默认为8090。如果进不去多半就是服务器安全组没有开放这个端口,自行进入服务器管理后台开发8090端口。默认账号:admin@certimate.fun默认密码:12345678903、登陆后台尽快更改账号和密码,工作流里面新建一个标准工作流,自己填一个自己能明白的名称和描述。4、工作流简介,一个节点一个节点的简单说一下。开始节点开始里面分为手动和自动触发,第一次执行是就手动,后面自动执行就改为自动触发。自动触发里面有Cron表达式,不懂的自己问AI,让AI帮你写,这里给出一个案例;每月第一天1点钟执行表达式为:0 1 1 * * 每月1号和15日凌晨2点执行:0 2 1,15 * * #这里AI有可能给出六位的表达式,只要五位就可以了!失败的节点自行配置通知相关的接口即可。---------------2025.9.30更新-----------------执行失败就去看日志,看执行到哪一步出错了。 一般情况下申请证书都会成功,多半就是ssh那里出错的情况比较多! 以阿里云的ECS为例: 1、阿里云的ECS默认不支持root+密码登陆,所以配置ssh的时候就会登陆不上,要去阿里云那边配置好ssh和秘钥才能登陆; 2、阿里云ECS默认SSH端口不是22端口,需要自己去查一下,我的是225; 3、配置新的密钥对的时候要绑定上你的阿里云ECS,然后保存好密钥的私钥,是一个.pem文件; 4、阿里云SSH需要将IP加入白名单,不然无法登陆,在安全组里面加入服务器的IP地址即可;---------------2025.12.9更新-----------------由于【申请】节点里面的【重复申请】(当上次签发的证书剩余有效期大于 5 天时,再次执行工作流时跳过此申请节点。) 特此将自动执行时间改为每 4 天执行一次,这样就不会有ssl证书掉的情况! Cron 表达式:0 0 */4 * * 含义:在每天午夜(0点0分)检查,如果日期是1、5、9、13...号(即每隔4天),则执行任务。 -
 小米 5s plus刷机线刷教程步骤和ROM包+工具(测试成功) 一、简介手机刷机分为卡刷和线刷,折腾了一两天算是把线刷搞明白了,其实也非常简单,只是需要自己不停地去折腾!本次线刷以小米 5S plus 为例,成功刷机,降级了手机系统,之前非常卡,降到了V9.5版本,可能由于手机老旧的原因,使用微信和支付宝还是卡,但是系统非常流畅。这篇文件没啥技术含量,全是经验记录,线刷成功降级系统!二、ROM包+工具信息解锁工具:miflash_unlock线刷ROM包1:natrium_images_V8.5.6.0.MBGCNED_20170926.0000.00_6.0_cn_00a77067f4.tgz线刷ROM包2:natrium_images_V9.5.2.0.NBGCNFA_20180406.0000.00_7.0_cn_53090e00b4.tgz小米专用刷机工具:XiaoMiFlash{alert type="info"}解锁需要登录账号,打开开发者模式(怎么打开自行搜索,很简单),打开USB调试,小米账号绑定设备。{/alert}三、线刷步骤1、绑定解锁更多设置》开发者选项》设备解锁状态》绑定账号和设备2、解除BL锁用miflash_unlock工具登录小米账号,USB连接手机,关机后按住 “音量-” + 开机键进入 fastboot 模式,根据提示解锁手机;如果找不到手机就用miflash_unlock工具目录下的MiUsbDriver.exe先安装驱动,直接双击MiUsbDriver.exe运行就可以了。fastboot模式界面如下:3、刷机USB连接手机,关机后按住 “音量-” + 开机键进入 fastboot 模式,打开XiaoMiFlash工具,第一次会默认提示安装驱动直接点击安装即可。选择线刷包解压目录(线刷包需要先解压,不然无法使用),点击加载设备,然后点击刷机,等待完成即可!{alert type="info"}如果没有提示安装驱动,手动点击菜单栏上面的【Driver】自行安装即可!{/alert}刷机完成后会自动重启,一直等待就行了,手机配置差可能会等5-10分钟都有可能!如有错误提示,自行搜搜索引擎解决,本次线刷过程中有一次错误提示,解决办法是在配置里面清除【$fastboot -s .* lock】即可!四、ROM包+工具下载包含解锁工具miflash_unlock,两个线刷ROM包V8.5.6.0和V9.5.2.0两个版本,小米专用刷机工具XiaoMiFlash,持久更新的ROM包下载地址支持几乎所有小米手机。{sub}{cloud title="ROM包+工具下载地址1" type="ty" url="https://cloud.189.cn/t/MNbMRvAzeEvu" password="8ili"/}{cloud title="ROM包+工具下载地址2" type="ct" url="https://url08.ctfile.com/d/811508-67713775-033355?p=3100" password="3100"/}所有ROM包下载地址:https://xiaomirom.com/{/sub}
小米 5s plus刷机线刷教程步骤和ROM包+工具(测试成功) 一、简介手机刷机分为卡刷和线刷,折腾了一两天算是把线刷搞明白了,其实也非常简单,只是需要自己不停地去折腾!本次线刷以小米 5S plus 为例,成功刷机,降级了手机系统,之前非常卡,降到了V9.5版本,可能由于手机老旧的原因,使用微信和支付宝还是卡,但是系统非常流畅。这篇文件没啥技术含量,全是经验记录,线刷成功降级系统!二、ROM包+工具信息解锁工具:miflash_unlock线刷ROM包1:natrium_images_V8.5.6.0.MBGCNED_20170926.0000.00_6.0_cn_00a77067f4.tgz线刷ROM包2:natrium_images_V9.5.2.0.NBGCNFA_20180406.0000.00_7.0_cn_53090e00b4.tgz小米专用刷机工具:XiaoMiFlash{alert type="info"}解锁需要登录账号,打开开发者模式(怎么打开自行搜索,很简单),打开USB调试,小米账号绑定设备。{/alert}三、线刷步骤1、绑定解锁更多设置》开发者选项》设备解锁状态》绑定账号和设备2、解除BL锁用miflash_unlock工具登录小米账号,USB连接手机,关机后按住 “音量-” + 开机键进入 fastboot 模式,根据提示解锁手机;如果找不到手机就用miflash_unlock工具目录下的MiUsbDriver.exe先安装驱动,直接双击MiUsbDriver.exe运行就可以了。fastboot模式界面如下:3、刷机USB连接手机,关机后按住 “音量-” + 开机键进入 fastboot 模式,打开XiaoMiFlash工具,第一次会默认提示安装驱动直接点击安装即可。选择线刷包解压目录(线刷包需要先解压,不然无法使用),点击加载设备,然后点击刷机,等待完成即可!{alert type="info"}如果没有提示安装驱动,手动点击菜单栏上面的【Driver】自行安装即可!{/alert}刷机完成后会自动重启,一直等待就行了,手机配置差可能会等5-10分钟都有可能!如有错误提示,自行搜搜索引擎解决,本次线刷过程中有一次错误提示,解决办法是在配置里面清除【$fastboot -s .* lock】即可!四、ROM包+工具下载包含解锁工具miflash_unlock,两个线刷ROM包V8.5.6.0和V9.5.2.0两个版本,小米专用刷机工具XiaoMiFlash,持久更新的ROM包下载地址支持几乎所有小米手机。{sub}{cloud title="ROM包+工具下载地址1" type="ty" url="https://cloud.189.cn/t/MNbMRvAzeEvu" password="8ili"/}{cloud title="ROM包+工具下载地址2" type="ct" url="https://url08.ctfile.com/d/811508-67713775-033355?p=3100" password="3100"/}所有ROM包下载地址:https://xiaomirom.com/{/sub} -
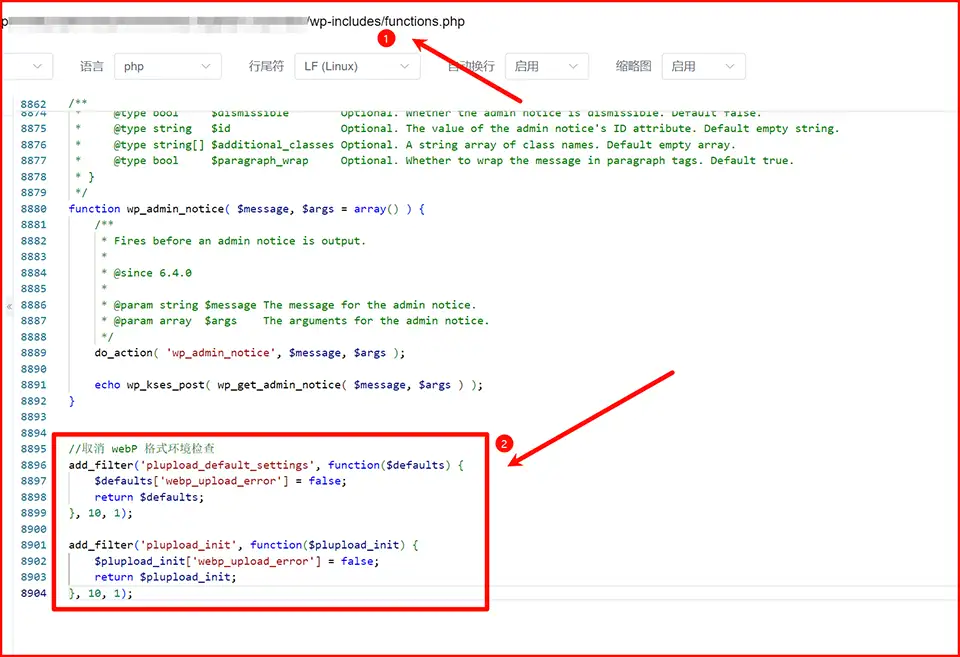
wordpress上传webp图片提示“Web服务器无法处理该图片,请在上传前将其转换为JPEG或PNG格式”解决方法 前言WordPress某些版本或服务器在写文章时上传webp图片的时候提示无法处理该图片导致图片无法上传。{alert type="success"}web服务器无法处理该图片,请在上传前将其转换为 JPEG 或 PNG 格式。{/alert}WordPress官方版本日志显示ver 5.8 版本开始就已经支持webp格式。解决方法1、用ftp工具上传到服务器,然后在写文章的时候引用;2、在WordPress的wp-includes目录下打开functions.php文件添加如下代码://取消 webP 格式环境检查 add_filter('plupload_default_settings', function($defaults) { $defaults['webp_upload_error'] = false; return $defaults; }, 10, 1); add_filter('plupload_init', function($plupload_init) { $plupload_init['webp_upload_error'] = false; return $plupload_init; }, 10, 1);代码的作用就是屏蔽webP 格式环境检查,直接上传。直接把代码添加到functions.php文件的最后保存即可。经过验证此方法完美解决了wordpress上传webp图片提示“Web服务器无法处理该图片,请在上传前将其转换为JPEG或PNG格式”的错误。



-
 让typecho支持webp/avif格式图片的设置 自2025年浏览器全面普及WEBP/AVIF图像格式支持以来,这类高压缩率的新型图片已成为网站提速的利器。凭借其显著优化的文件体积优势,采用这两种格式的站点能有效缩短加载时长,提升用户体验。当前Typecho 1.2.0正式版尚未原生兼容WEBP/AVIF格式上传功能。本文提供零插件解决方案,通过调整三个核心文件的配置参数,即可突破格式限制实现无缝上传。接下来我们需要修改Typecho的三个文件里面的代码来达到让typecho支持WEBP/AVIF两种格式。{dotted startColor="#ff6c6c" endColor="#1989fa"/}1、编辑 var/Widget/Themes/Rows.php 将return preg_match("/screenshot\.(jpg|png|gif|bmp|jpeg)$/i", $path);变更为return preg_match("/screenshot\.(jpg|png|gif|bmp|jpeg|webp|avif)$/i", $path);2、编辑 var/Widget/Base/Contents.php 将$value['attachment']->isImage = in_array($content['type'], ['jpg', 'jpeg', 'gif', 'png', 'tiff', 'bmp']);变更为$value['attachment']->isImage = in_array($content['type'], ['jpg', 'jpeg', 'gif', 'png', 'tiff', 'bmp', 'webp', 'avif']);3、编辑 var/Typecho/Common.php 在'jpg' => 'image/jpeg',后面添加'webp' => 'image/webp', 'avif' => 'image/avif',4、在后台 - 基本设置 - 其他格式里填入 webp,avif 就可以正常上传图片了。注意事项:如果是虚拟机还需要在主机管理里面添加MIME类型设置,格式如下:类型扩展:扩展名.webp MIME类型image{dotted startColor="#ff6c6c" endColor="#1989fa"/}下面顺带分享一个,typecho上传图片自动转为webp的插件:下载地址:{cloud title="typecho上传图片自动转为webp插件" type="ct" url="https://url08.ctfile.com/f/811508-1492127957-28c7c5?p=3100" password="3100"/}官方地址:{sub}https://github.com/molikai-work/Typecho-AutoWebP/{/sub}安装方法1、在 Typecho 的插件目录 /usr/plugins 下新建一个名为 AutoWebP 的文件夹;2、然后下载仓库中的 Plugin.php 文件并添加进 AutoWebP 文件夹中;3、在 AutoWebP 文件夹中创建一个名为 font 的文件夹,然后往文件夹内放入 SourceHanSansSC-Regular.otf(如果要使用水印功能的话),即可。4、然后进入后台插件管理里面启用插件即可。
让typecho支持webp/avif格式图片的设置 自2025年浏览器全面普及WEBP/AVIF图像格式支持以来,这类高压缩率的新型图片已成为网站提速的利器。凭借其显著优化的文件体积优势,采用这两种格式的站点能有效缩短加载时长,提升用户体验。当前Typecho 1.2.0正式版尚未原生兼容WEBP/AVIF格式上传功能。本文提供零插件解决方案,通过调整三个核心文件的配置参数,即可突破格式限制实现无缝上传。接下来我们需要修改Typecho的三个文件里面的代码来达到让typecho支持WEBP/AVIF两种格式。{dotted startColor="#ff6c6c" endColor="#1989fa"/}1、编辑 var/Widget/Themes/Rows.php 将return preg_match("/screenshot\.(jpg|png|gif|bmp|jpeg)$/i", $path);变更为return preg_match("/screenshot\.(jpg|png|gif|bmp|jpeg|webp|avif)$/i", $path);2、编辑 var/Widget/Base/Contents.php 将$value['attachment']->isImage = in_array($content['type'], ['jpg', 'jpeg', 'gif', 'png', 'tiff', 'bmp']);变更为$value['attachment']->isImage = in_array($content['type'], ['jpg', 'jpeg', 'gif', 'png', 'tiff', 'bmp', 'webp', 'avif']);3、编辑 var/Typecho/Common.php 在'jpg' => 'image/jpeg',后面添加'webp' => 'image/webp', 'avif' => 'image/avif',4、在后台 - 基本设置 - 其他格式里填入 webp,avif 就可以正常上传图片了。注意事项:如果是虚拟机还需要在主机管理里面添加MIME类型设置,格式如下:类型扩展:扩展名.webp MIME类型image{dotted startColor="#ff6c6c" endColor="#1989fa"/}下面顺带分享一个,typecho上传图片自动转为webp的插件:下载地址:{cloud title="typecho上传图片自动转为webp插件" type="ct" url="https://url08.ctfile.com/f/811508-1492127957-28c7c5?p=3100" password="3100"/}官方地址:{sub}https://github.com/molikai-work/Typecho-AutoWebP/{/sub}安装方法1、在 Typecho 的插件目录 /usr/plugins 下新建一个名为 AutoWebP 的文件夹;2、然后下载仓库中的 Plugin.php 文件并添加进 AutoWebP 文件夹中;3、在 AutoWebP 文件夹中创建一个名为 font 的文件夹,然后往文件夹内放入 SourceHanSansSC-Regular.otf(如果要使用水印功能的话),即可。4、然后进入后台插件管理里面启用插件即可。 -