搜索到
59
篇与
的结果
-
 宝塔手动安装第三方插件【文件搜索及批量修改】教程 一、简介本文主要记录宝塔手动安装第三方插件【文件搜索及批量修改】的教程和步骤。其它的第三方插件安装方法基本差不多,按照这个方法安装基本也没什么大问题。安装完成后截图:二、安装步骤如果作者没有提供在线安装的脚本,就需要我们下载到本地,然后上传到服务器再进行安装。提供了在线安装的脚本非常简单,复制粘贴就可以了,这里都不多说了。第一步:下载脚本文件上传到服务器;宝塔的插件目录如下:/www/server/panel/plugin将下载好的脚本文件复制到plugin插件目录,然后运行下面的脚本命令:cd /www/server/panel/plugin && unzip mfsearch.v1.0.zip -d ./mfsearch && bash ./mfsearch/install.sh install也可以进入plugin这个目录,运行如下代码(省去了前面进入目录的步骤):unzip mfsearch.v1.0.zip -d ./mfsearch && bash ./mfsearch/install.sh install直接就是解压安装的命令。{message type="info" content="提示:经过测试此方法在开心版宝塔只能安装旧版mfsearch.v1.0版本,无法安装新版的mffind-0.1.0版本"/}三、软件下载下载地址【推荐】: {cloud title="mfsearch.v1.0.zip" type="ct" url="https://url08.ctfile.com/f/811508-1487803444-e99253?p=3100" password="3100"/}下载地址【备用】:https://url08.ctfile.com/f/811508-1487803444-e99253?p=3100 (访问密码: 3100){dotted startColor="#ff6c6c" endColor="#1989fa"/}{message type="warning" content="隐藏内容可能包含高速下载地址、解压密码、会员专属等相关内容,登陆后自动显示相关信息"/}{sub}下载地址【高速】:{cloud title="mfsearch.v1.0.zip" type="lz" url="https://sgdhuo.lanzouq.com/iT9472s3q74b" password="3"/}{/sub}
宝塔手动安装第三方插件【文件搜索及批量修改】教程 一、简介本文主要记录宝塔手动安装第三方插件【文件搜索及批量修改】的教程和步骤。其它的第三方插件安装方法基本差不多,按照这个方法安装基本也没什么大问题。安装完成后截图:二、安装步骤如果作者没有提供在线安装的脚本,就需要我们下载到本地,然后上传到服务器再进行安装。提供了在线安装的脚本非常简单,复制粘贴就可以了,这里都不多说了。第一步:下载脚本文件上传到服务器;宝塔的插件目录如下:/www/server/panel/plugin将下载好的脚本文件复制到plugin插件目录,然后运行下面的脚本命令:cd /www/server/panel/plugin && unzip mfsearch.v1.0.zip -d ./mfsearch && bash ./mfsearch/install.sh install也可以进入plugin这个目录,运行如下代码(省去了前面进入目录的步骤):unzip mfsearch.v1.0.zip -d ./mfsearch && bash ./mfsearch/install.sh install直接就是解压安装的命令。{message type="info" content="提示:经过测试此方法在开心版宝塔只能安装旧版mfsearch.v1.0版本,无法安装新版的mffind-0.1.0版本"/}三、软件下载下载地址【推荐】: {cloud title="mfsearch.v1.0.zip" type="ct" url="https://url08.ctfile.com/f/811508-1487803444-e99253?p=3100" password="3100"/}下载地址【备用】:https://url08.ctfile.com/f/811508-1487803444-e99253?p=3100 (访问密码: 3100){dotted startColor="#ff6c6c" endColor="#1989fa"/}{message type="warning" content="隐藏内容可能包含高速下载地址、解压密码、会员专属等相关内容,登陆后自动显示相关信息"/}{sub}下载地址【高速】:{cloud title="mfsearch.v1.0.zip" type="lz" url="https://sgdhuo.lanzouq.com/iT9472s3q74b" password="3"/}{/sub} -

-
 IIS服务器虚拟主机绑定子目录实现多域名多网站的配置方法 说明买了一个永久虚拟主机,之前已经绑定了一个域名,看配置里面可以绑定五个域名,却没办法绑定子目录,其实也有可以绑定子目录的配置,贵了100米就没买。用phpinfo()和$_SERVER['SERVER_SOFTWARE']查看了一下服务配置,发现是Windows+IIS。<?php phpinfo(); echo $_SERVER['SERVER_SOFTWARE'];之前用其它家的虚拟机的时候,Apache服务器可以自己写配置后绑定子目录,所以也查了下IIS绑定服务器,发现一样可以,配置如下。需求一个虚拟主机绑定了三个域名。web1.tag.gg ---> /web2.tag.gg ---> /web2web3.tag.gg ---> /web3访问web2.tag.gg后显示web2下面内容。访问web3.tag.gg后显示web3下面内容。在网站根目录下的web.config文件中写入如下规则:{message type="warning" content="若已有web.config和规则,请注意添加到合适位置,不然网站无法访问,建议将web.config复制备份一下。"/}<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="Web2 Rewrite" stopProcessing="true"> <match url="^(.*)" ></match> <conditions> <add input="{HTTP_HOST}" pattern="^web2\.tag\.gg$" ></add> <add input="{REQUEST_URI}" pattern="^/web2/" negate="true" ></add> </conditions> <action type="Rewrite" url="/web2/{R:1}" ></action> </rule> <rule name="Web3 Rewrite" stopProcessing="true"> <match url="^(.*)" ></match> <conditions> <add input="{HTTP_HOST}" pattern="^web3\.tag\.gg$" ></add> <add input="{REQUEST_URI}" pattern="^/web3/" negate="true" ></add> </conditions> <action type="Rewrite" url="/web3/{R:1}" ></action> </rule> </rules> </rewrite> </system.webServer> </configuration>说明其实最主要就是rule标签里面的配置,域名和子目录配置好了就没问题了。<rule name="Web3 Rewrite" stopProcessing="true"> <match url="^(.*)" ></match> <conditions> <add input="{HTTP_HOST}" pattern="^web3\.tag\.gg$" ></add> <add input="{REQUEST_URI}" pattern="^/web3/" negate="true" ></add> </conditions> <action type="Rewrite" url="/web3/{R:1}" ></action> </rule>第一个add标签配置域名,第二个add配置子目录名称,action标签配置域名的重定向目录。
IIS服务器虚拟主机绑定子目录实现多域名多网站的配置方法 说明买了一个永久虚拟主机,之前已经绑定了一个域名,看配置里面可以绑定五个域名,却没办法绑定子目录,其实也有可以绑定子目录的配置,贵了100米就没买。用phpinfo()和$_SERVER['SERVER_SOFTWARE']查看了一下服务配置,发现是Windows+IIS。<?php phpinfo(); echo $_SERVER['SERVER_SOFTWARE'];之前用其它家的虚拟机的时候,Apache服务器可以自己写配置后绑定子目录,所以也查了下IIS绑定服务器,发现一样可以,配置如下。需求一个虚拟主机绑定了三个域名。web1.tag.gg ---> /web2.tag.gg ---> /web2web3.tag.gg ---> /web3访问web2.tag.gg后显示web2下面内容。访问web3.tag.gg后显示web3下面内容。在网站根目录下的web.config文件中写入如下规则:{message type="warning" content="若已有web.config和规则,请注意添加到合适位置,不然网站无法访问,建议将web.config复制备份一下。"/}<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="Web2 Rewrite" stopProcessing="true"> <match url="^(.*)" ></match> <conditions> <add input="{HTTP_HOST}" pattern="^web2\.tag\.gg$" ></add> <add input="{REQUEST_URI}" pattern="^/web2/" negate="true" ></add> </conditions> <action type="Rewrite" url="/web2/{R:1}" ></action> </rule> <rule name="Web3 Rewrite" stopProcessing="true"> <match url="^(.*)" ></match> <conditions> <add input="{HTTP_HOST}" pattern="^web3\.tag\.gg$" ></add> <add input="{REQUEST_URI}" pattern="^/web3/" negate="true" ></add> </conditions> <action type="Rewrite" url="/web3/{R:1}" ></action> </rule> </rules> </rewrite> </system.webServer> </configuration>说明其实最主要就是rule标签里面的配置,域名和子目录配置好了就没问题了。<rule name="Web3 Rewrite" stopProcessing="true"> <match url="^(.*)" ></match> <conditions> <add input="{HTTP_HOST}" pattern="^web3\.tag\.gg$" ></add> <add input="{REQUEST_URI}" pattern="^/web3/" negate="true" ></add> </conditions> <action type="Rewrite" url="/web3/{R:1}" ></action> </rule>第一个add标签配置域名,第二个add配置子目录名称,action标签配置域名的重定向目录。 -

-
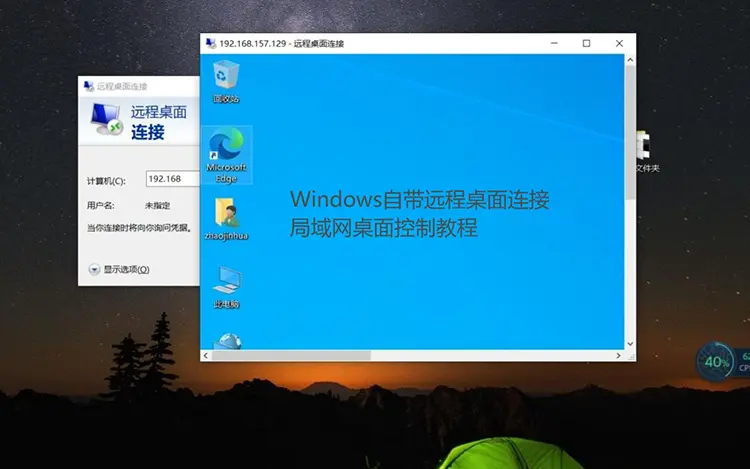
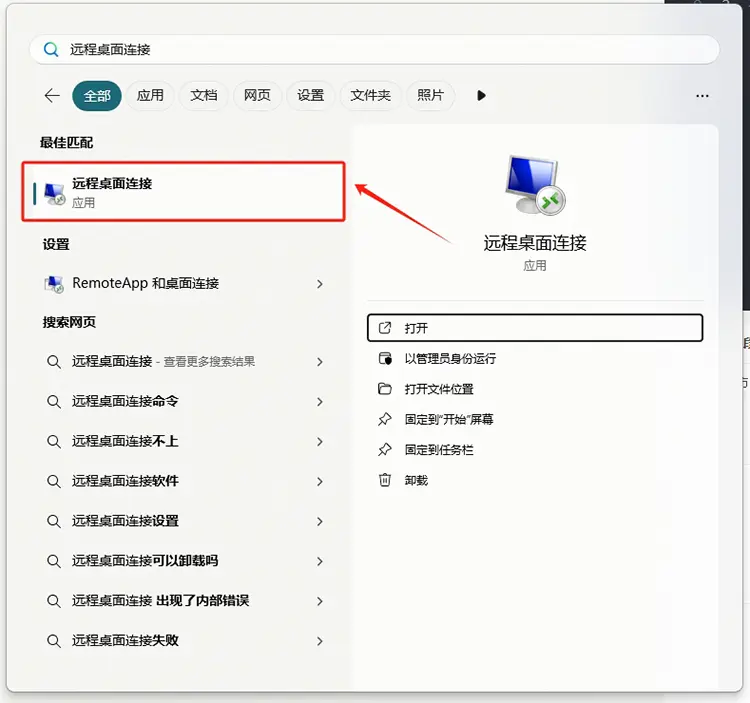
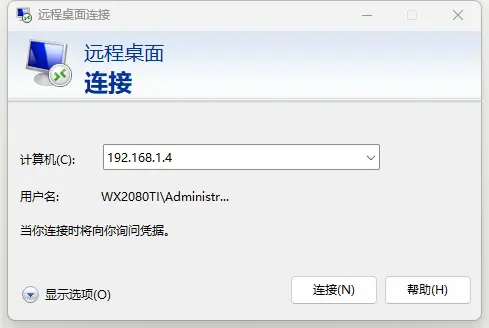
Windows自带远程桌面连接RDP局域网桌面控制教程 说明一直以为Windows自带的远程桌面连接只能远程连接服务器,没想到局域网也没问题。于是经过一番折腾搞好了Windows远程桌面连接局域网桌面控制。{card-describe title="系统环境"}被控端:Windows 10 专业版 22H2 64位控制端:版本 Windows 11 家庭中文版 23H2 64位(不支持远程桌面){/card-describe}{message type="info" content="系统不支持远程桌面,只是不能被控,但是一般都有远程桌面连接的功能。"/}步骤一、控制端开始菜单搜索【远程桌面连接】,打开【远程桌面连接】窗口;输入【被控端】的局域网IP地址;{message type="success" content="情况1:如果被控端电脑设置了密码就输入用户名和密码就行了。"/}{message type="success" content="情况2:如果被控端电脑没设置密码就输入Administrator,密码留空就行了。"/}{message type="success" content="情况3:如果被控端电脑没设置密码就输入Administrator不行的话就是你改了默认的用户名,就需要给用户名添加一个Administrator权限,这里会在下面的被控端说明,请往下面看。"/}{dotted startColor="#ff6c6c" endColor="#1989fa"/}二、被控端1、【开始菜单】》【设置】》【系统】》左侧菜单选择【远程桌面】,远程桌面界面将【启用远程桌面】打开。2、电脑设置了密码就不用管这一步,没设置密码但默认电脑名称为Administrator也不用管这一步;没设置电脑密码但是默认电脑名称不为Administrator的才需要设置当前电脑名称的权限Administrator。{message type="warning" content="这一步主要是给当前系统用户添加管理员权限。"/}注意事项{message type="success" content="查询局域网IP地址方法:键盘快捷键【WIN+R】调出运行窗口,输入【cmd】打开命令行窗口,命令行输入【ipconfig】命令即可查询IP地址。"/}{message type="success" content="不用远程桌面控制功能记得关闭,用到的时候再打开,以免电脑的3389端口长期暴露。"/}



-
 进入网站点击安全验证伪PHP代码,无实际意义 简介分享一段PHP伪代码,主要用在网站仿屏蔽的上,主要功能是需要点击后才能进入网站,写一个安全提示,避免网站特征检查,提高部分网站的存活率。使用方法{sub}/******************************************** * 使用方法: * * 1、将本段代码保存为 MkEncrypt.php * * 2、在要加密的页面前面引入这个 php 文件 * require_once('MkEncrypt.php'); * * 3、设置页面访问密码 * MkEncrypt('页面密码'); * ********************************************/{/sub}代码{message type="success" content="提示:代码由deepseek生成,测试后可以用,不保证代码安全性,请谨慎使用!"/}<?php // 设置 Session 过期时间为 10 小时 ini_set('session.gc_maxlifetime', 36000); // 设置 Session Cookie 的过期时间为 10 小时 session_set_cookie_params(36000); // 启动 Session session_start(); // 模拟网站访问量 if (!isset($_SESSION['visit_count'])) { $_SESSION['visit_count'] = 0; } $_SESSION['visit_count']++; // 检查用户是否已经通过验证 if (!isset($_SESSION['verified'])) { $_SESSION['verified'] = false; } // 如果用户点击了验证按钮 if (isset($_POST['verify'])) { $_SESSION['verified'] = true; } // 如果用户未通过验证,显示验证页面 if (!$_SESSION['verified']) { ?> <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>验证访问</title> <style> /* 基础样式 */ body { font-family: Arial, sans-serif; background-color: #f4f4f9; margin: 0; padding: 0; display: flex; justify-content: center; align-items: center; min-height: 100vh; } .verification-box { background-color: #ffffff; padding: 20px; border-radius: 10px; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); text-align: center; width: 90%; max-width: 400px; } h1 { font-size: 24px; color: #333333; margin-bottom: 20px; } p { font-size: 16px; color: #666666; margin-bottom: 30px; } button { background-color: #007bff; color: #ffffff; border: none; padding: 10px 20px; font-size: 16px; border-radius: 5px; cursor: pointer; width: 100%; max-width: 200px; transition: background-color 0.3s ease; } button:hover { background-color: #0056b3; } /* 响应式设计 */ @media (min-width: 768px) { .verification-box { padding: 30px; } h1 { font-size: 28px; } p { font-size: 18px; } button { font-size: 18px; } } </style> </head> <body> <div class="verification-box"> <h1>安全验证提示</h1> <p>请点击下方按钮验证后进入网站。</p> <form method="POST"> <button type="submit" name="verify">点击验证</button> </form> </div> </body> </html> <?php exit(); // 停止执行后续代码,显示验证页面 } // 如果用户已经通过验证,显示网站内容 ?> 截图示例
进入网站点击安全验证伪PHP代码,无实际意义 简介分享一段PHP伪代码,主要用在网站仿屏蔽的上,主要功能是需要点击后才能进入网站,写一个安全提示,避免网站特征检查,提高部分网站的存活率。使用方法{sub}/******************************************** * 使用方法: * * 1、将本段代码保存为 MkEncrypt.php * * 2、在要加密的页面前面引入这个 php 文件 * require_once('MkEncrypt.php'); * * 3、设置页面访问密码 * MkEncrypt('页面密码'); * ********************************************/{/sub}代码{message type="success" content="提示:代码由deepseek生成,测试后可以用,不保证代码安全性,请谨慎使用!"/}<?php // 设置 Session 过期时间为 10 小时 ini_set('session.gc_maxlifetime', 36000); // 设置 Session Cookie 的过期时间为 10 小时 session_set_cookie_params(36000); // 启动 Session session_start(); // 模拟网站访问量 if (!isset($_SESSION['visit_count'])) { $_SESSION['visit_count'] = 0; } $_SESSION['visit_count']++; // 检查用户是否已经通过验证 if (!isset($_SESSION['verified'])) { $_SESSION['verified'] = false; } // 如果用户点击了验证按钮 if (isset($_POST['verify'])) { $_SESSION['verified'] = true; } // 如果用户未通过验证,显示验证页面 if (!$_SESSION['verified']) { ?> <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>验证访问</title> <style> /* 基础样式 */ body { font-family: Arial, sans-serif; background-color: #f4f4f9; margin: 0; padding: 0; display: flex; justify-content: center; align-items: center; min-height: 100vh; } .verification-box { background-color: #ffffff; padding: 20px; border-radius: 10px; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); text-align: center; width: 90%; max-width: 400px; } h1 { font-size: 24px; color: #333333; margin-bottom: 20px; } p { font-size: 16px; color: #666666; margin-bottom: 30px; } button { background-color: #007bff; color: #ffffff; border: none; padding: 10px 20px; font-size: 16px; border-radius: 5px; cursor: pointer; width: 100%; max-width: 200px; transition: background-color 0.3s ease; } button:hover { background-color: #0056b3; } /* 响应式设计 */ @media (min-width: 768px) { .verification-box { padding: 30px; } h1 { font-size: 28px; } p { font-size: 18px; } button { font-size: 18px; } } </style> </head> <body> <div class="verification-box"> <h1>安全验证提示</h1> <p>请点击下方按钮验证后进入网站。</p> <form method="POST"> <button type="submit" name="verify">点击验证</button> </form> </div> </body> </html> <?php exit(); // 停止执行后续代码,显示验证页面 } // 如果用户已经通过验证,显示网站内容 ?> 截图示例 -
 服务器多个网站一键快速搬家教程(基于腾讯云) 记录一次腾讯云多个网站一键搬家的步骤,非常的简单,比备份服务器和数据库搬家简单多了。原理就是相当于Windows的系统镜像还原的原理,不过放在Linux系统也是系统镜像还原的操作,下面开始步骤:服务器环境说明:类型:腾讯云轻量应用服务器系统:CentOS 7.9 64bit域名:腾讯云配置:2H2G 40GB数量:两台(新+旧)轻量应用服务器第一步:制作镜像进入旧的服务器管理界面,【镜像】面板中选择【制作镜像】;进入【制作镜像】选项窗口,填好制作的镜像的【名称】和【描述】,尽量写详细一点,时间久了还可以从描述中查看制作的这个镜像一些情况和系统配置等信息。等待镜像制作完成,几分钟就好了。镜像完成后可进入控制台菜单查看镜像列表,这里只有一个镜像所以只显示了一个镜像。第二步:重装系统,还原镜像进入新的服务器管理界面,【镜像】面板中选择【重装系统】,和【镜像制作】一样【重装系统】也在【镜像】面板中;进入重装系统界面后,右侧选择【使用自定义镜像】,选择个人镜像TAB卡,下面就会展示相应的镜像列表,如果有多个镜像,选择自己需要即可。填写好密码和勾选操作须知,然后点击确认即可。等待系统安装完成就可以了。第三步:解析域名系统安装完成后我们还有一步重要工作还要做,把所有网站的域名重新修改一下A记录的解析到新的服务器IP地址,否则旧服务器到期后或者释放后网站无法访问。{alert type="info"}PS:如果网站内涉及服务器IP相关的操作,需要登录服务器后将旧服务器的IP修改为新的服务器IP,不然网站运行会报错。{/alert}{alert type="warning"}如果改不了旧IP的话就只有自行备份网站文件和数据库,然后只搬家网站和数据库,就不适合这种服务器系统环境一起搬家的操作了。{/alert}
服务器多个网站一键快速搬家教程(基于腾讯云) 记录一次腾讯云多个网站一键搬家的步骤,非常的简单,比备份服务器和数据库搬家简单多了。原理就是相当于Windows的系统镜像还原的原理,不过放在Linux系统也是系统镜像还原的操作,下面开始步骤:服务器环境说明:类型:腾讯云轻量应用服务器系统:CentOS 7.9 64bit域名:腾讯云配置:2H2G 40GB数量:两台(新+旧)轻量应用服务器第一步:制作镜像进入旧的服务器管理界面,【镜像】面板中选择【制作镜像】;进入【制作镜像】选项窗口,填好制作的镜像的【名称】和【描述】,尽量写详细一点,时间久了还可以从描述中查看制作的这个镜像一些情况和系统配置等信息。等待镜像制作完成,几分钟就好了。镜像完成后可进入控制台菜单查看镜像列表,这里只有一个镜像所以只显示了一个镜像。第二步:重装系统,还原镜像进入新的服务器管理界面,【镜像】面板中选择【重装系统】,和【镜像制作】一样【重装系统】也在【镜像】面板中;进入重装系统界面后,右侧选择【使用自定义镜像】,选择个人镜像TAB卡,下面就会展示相应的镜像列表,如果有多个镜像,选择自己需要即可。填写好密码和勾选操作须知,然后点击确认即可。等待系统安装完成就可以了。第三步:解析域名系统安装完成后我们还有一步重要工作还要做,把所有网站的域名重新修改一下A记录的解析到新的服务器IP地址,否则旧服务器到期后或者释放后网站无法访问。{alert type="info"}PS:如果网站内涉及服务器IP相关的操作,需要登录服务器后将旧服务器的IP修改为新的服务器IP,不然网站运行会报错。{/alert}{alert type="warning"}如果改不了旧IP的话就只有自行备份网站文件和数据库,然后只搬家网站和数据库,就不适合这种服务器系统环境一起搬家的操作了。{/alert} -
 宝塔面板WordPress搬家和换域名的教程步骤 WordPress宝塔的搬家步骤1、宝塔计划任务里面备份网站数据和数据库,然后下载到本地;2、上传备份好的网站数据和数据库到新的服务器,解压出来;3、打开根目录下 wp-config.php 找到/** WordPress数据库的名称 */ define('DB_NAME', '填写你的数据库名称'); /** MySQL数据库用户名 */ define('DB_USER', '填写你的数据库账号'); /** MySQL数据库密码 */ define('DB_PASSWORD', '填写你的数据库密码');修改好上传服务器覆盖原有的文件。宝塔网站和数据库文件备份的地址如下:目录 /www/backup/ 下的 site 文件夹是网站备份, database 文件夹下是数据库备份,自己选择数据库类型那个文件夹即可。{message type="success" content="如果是1panel搬过来的还要改数据库连接地址,因为1panel的默认数据库地址不是localhost或127.0.0.1,而是容器的地址。"/}{dotted startColor="#ff6c6c" endColor="#1989fa"/}wordpress搬家换域名登陆phpMyAdmin后台,点sql把下面的代码复制进去,把旧域名改成你本地的域名,新域名改成你正式的域名,然后执行即可。UPDATE wp_posts SET post_content = replace( post_content, '旧域名','新域名') ; UPDATE wp_comments SET comment_content = replace(comment_content, '旧域名', '新域名') ; UPDATE wp_comments SET comment_author_url = replace(comment_author_url, '旧域名', '新域名') ; UPDATE wp_options SET option_value = replace( option_value , '旧域名','新域名') ;{message type="success" content="注意如果您的数据库表前缀修改过的记得修改上面的表前缀哦。"/}有些WordPress主题可能需要安装某些PHP扩展的就先安装扩展就行了!
宝塔面板WordPress搬家和换域名的教程步骤 WordPress宝塔的搬家步骤1、宝塔计划任务里面备份网站数据和数据库,然后下载到本地;2、上传备份好的网站数据和数据库到新的服务器,解压出来;3、打开根目录下 wp-config.php 找到/** WordPress数据库的名称 */ define('DB_NAME', '填写你的数据库名称'); /** MySQL数据库用户名 */ define('DB_USER', '填写你的数据库账号'); /** MySQL数据库密码 */ define('DB_PASSWORD', '填写你的数据库密码');修改好上传服务器覆盖原有的文件。宝塔网站和数据库文件备份的地址如下:目录 /www/backup/ 下的 site 文件夹是网站备份, database 文件夹下是数据库备份,自己选择数据库类型那个文件夹即可。{message type="success" content="如果是1panel搬过来的还要改数据库连接地址,因为1panel的默认数据库地址不是localhost或127.0.0.1,而是容器的地址。"/}{dotted startColor="#ff6c6c" endColor="#1989fa"/}wordpress搬家换域名登陆phpMyAdmin后台,点sql把下面的代码复制进去,把旧域名改成你本地的域名,新域名改成你正式的域名,然后执行即可。UPDATE wp_posts SET post_content = replace( post_content, '旧域名','新域名') ; UPDATE wp_comments SET comment_content = replace(comment_content, '旧域名', '新域名') ; UPDATE wp_comments SET comment_author_url = replace(comment_author_url, '旧域名', '新域名') ; UPDATE wp_options SET option_value = replace( option_value , '旧域名','新域名') ;{message type="success" content="注意如果您的数据库表前缀修改过的记得修改上面的表前缀哦。"/}有些WordPress主题可能需要安装某些PHP扩展的就先安装扩展就行了! -
 PHP网页加密密码访问页面的代码共4套模板 简介之前也分享过PHP密码访问网页的方法,而且用起来也还不错,安全性没有本次分享的高,本次分享的是4套模板。4套非常实用的 PHP 单页加密解决方案,不仅提供四种独特的模板风格,而且还附带了一套密码访问机制的源代码。使用非常简单,只需要将相关文件上传到你的 Web 服务器上,然后在浏览器中访问 index.php 文件即可。也可以当做插件将代码嵌入到你的PHP开发项目中,不过需要一点PHP开发基础哦!此外,这个加密方案还提供了其他一些实用的功能,比如防止页面被复制或截图等。你可以在 MkEncrypt.php 文件中查看并使用这些功能。加密页面预览图源码下载地址{sub}https://sgdhuo.lanzouq.com/ii3032hal66d{/sub}
PHP网页加密密码访问页面的代码共4套模板 简介之前也分享过PHP密码访问网页的方法,而且用起来也还不错,安全性没有本次分享的高,本次分享的是4套模板。4套非常实用的 PHP 单页加密解决方案,不仅提供四种独特的模板风格,而且还附带了一套密码访问机制的源代码。使用非常简单,只需要将相关文件上传到你的 Web 服务器上,然后在浏览器中访问 index.php 文件即可。也可以当做插件将代码嵌入到你的PHP开发项目中,不过需要一点PHP开发基础哦!此外,这个加密方案还提供了其他一些实用的功能,比如防止页面被复制或截图等。你可以在 MkEncrypt.php 文件中查看并使用这些功能。加密页面预览图源码下载地址{sub}https://sgdhuo.lanzouq.com/ii3032hal66d{/sub} -
 【JS代码】输入密码后才能访问网页的js代码 收集的几段js代码,功能是访问网页的时候必须输入密码才能访问。代码段一<script type="text/javascript"> function password() { var testV = 1; var pass1 = prompt('请输入密码',''); while (testV < 3) { if (!pass1) history.go(-1); if (pass1 == "123") {//初始密码123 alert('密码正确!'); break; } testV+=1; var pass1 = prompt('密码错误!请重新输入:'); } if (pass1!="password" & testV ==3) history.go(-1); return " "; } document.write(password()); </script> 代码段二<script type="text/javascript"> function password() { var testV = 1; var pass1 = prompt('Sorry,该页只限熟人浏览,请输入密码:',''); while (testV < 3) { if (!pass1) history.go(-1); if (pass1 == "123") {//初始密码123 alert('一看你就是自己人,口令正确!'); window.location.href="http://weiai521.com";//修改需要密码认证的网页 break; } testV+=1; var pass1 = prompt('朋友,密码不对!:(',''); } if (pass1!="password" & testV ==3) history.go(-1); return " "; } document.write(password()); </script> 代码段三 <script type="text/javascript"> loopy() function loopy() { var sWord ="" while (sWord != "123") {//初始密码123 sWord = prompt("输入正确密码才能登陆!") } alert("AH…欢迎光临!") } </script> 把上述代码加到网页头部模版 /head 标签前即可
【JS代码】输入密码后才能访问网页的js代码 收集的几段js代码,功能是访问网页的时候必须输入密码才能访问。代码段一<script type="text/javascript"> function password() { var testV = 1; var pass1 = prompt('请输入密码',''); while (testV < 3) { if (!pass1) history.go(-1); if (pass1 == "123") {//初始密码123 alert('密码正确!'); break; } testV+=1; var pass1 = prompt('密码错误!请重新输入:'); } if (pass1!="password" & testV ==3) history.go(-1); return " "; } document.write(password()); </script> 代码段二<script type="text/javascript"> function password() { var testV = 1; var pass1 = prompt('Sorry,该页只限熟人浏览,请输入密码:',''); while (testV < 3) { if (!pass1) history.go(-1); if (pass1 == "123") {//初始密码123 alert('一看你就是自己人,口令正确!'); window.location.href="http://weiai521.com";//修改需要密码认证的网页 break; } testV+=1; var pass1 = prompt('朋友,密码不对!:(',''); } if (pass1!="password" & testV ==3) history.go(-1); return " "; } document.write(password()); </script> 代码段三 <script type="text/javascript"> loopy() function loopy() { var sWord ="" while (sWord != "123") {//初始密码123 sWord = prompt("输入正确密码才能登陆!") } alert("AH…欢迎光临!") } </script> 把上述代码加到网页头部模版 /head 标签前即可