简介
分享一段PHP伪代码,主要用在网站仿屏蔽的上,主要功能是需要点击后才能进入网站,写一个安全提示,避免网站特征检查,提高部分网站的存活率。
使用方法
代码
<?php
// 设置 Session 过期时间为 10 小时
ini_set('session.gc_maxlifetime', 36000);
// 设置 Session Cookie 的过期时间为 10 小时
session_set_cookie_params(36000);
// 启动 Session
session_start();
// 模拟网站访问量
if (!isset($_SESSION['visit_count'])) {
$_SESSION['visit_count'] = 0;
}
$_SESSION['visit_count']++;
// 检查用户是否已经通过验证
if (!isset($_SESSION['verified'])) {
$_SESSION['verified'] = false;
}
// 如果用户点击了验证按钮
if (isset($_POST['verify'])) {
$_SESSION['verified'] = true;
}
// 如果用户未通过验证,显示验证页面
if (!$_SESSION['verified']) {
?>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>验证访问</title>
<style>
/* 基础样式 */
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.verification-box {
background-color: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
text-align: center;
width: 90%;
max-width: 400px;
}
h1 {
font-size: 24px;
color: #333333;
margin-bottom: 20px;
}
p {
font-size: 16px;
color: #666666;
margin-bottom: 30px;
}
button {
background-color: #007bff;
color: #ffffff;
border: none;
padding: 10px 20px;
font-size: 16px;
border-radius: 5px;
cursor: pointer;
width: 100%;
max-width: 200px;
transition: background-color 0.3s ease;
}
button:hover {
background-color: #0056b3;
}
/* 响应式设计 */
@media (min-width: 768px) {
.verification-box {
padding: 30px;
}
h1 {
font-size: 28px;
}
p {
font-size: 18px;
}
button {
font-size: 18px;
}
}
</style>
</head>
<body>
<div class="verification-box">
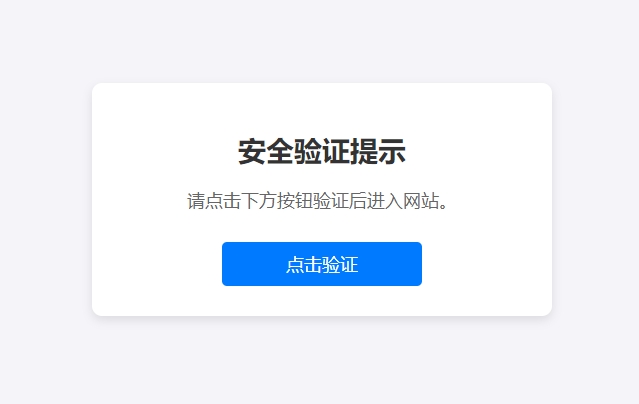
<h1>安全验证提示</h1>
<p>请点击下方按钮验证后进入网站。</p>
<form method="POST">
<button type="submit" name="verify">点击验证</button>
</form>
</div>
</body>
</html>
<?php
exit(); // 停止执行后续代码,显示验证页面
}
// 如果用户已经通过验证,显示网站内容
?>
截图示例








评论 (0)